
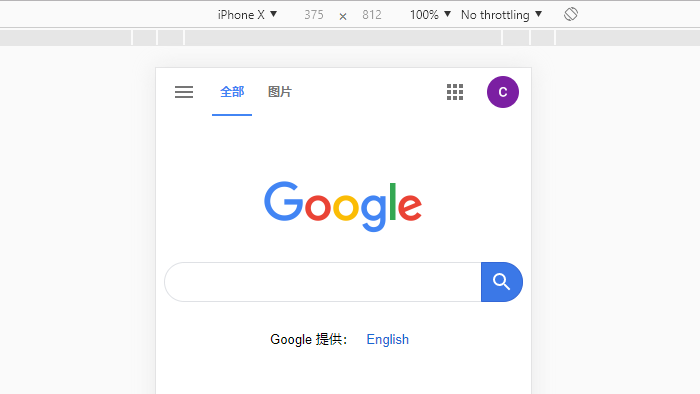
最近在开发Vue移动端项目,发现 Chrome 使用 F12 预览的手机样式不是特别的准确, 于是我直接换成了手机调试, 下面分享一下我是如何在 webpack 构建下的 vue 项目中用手机进行预览和调试的.
电脑和手机连接到同一个网络
例如:
电脑的网线和手机连接的wifi用的是同一个路由器
或者电脑和手机连接同一个wifi
或者电脑开启一个wifi, 手机连接电脑的wifi
修改Vue配置
找到根目录下的 config 文件夹, 打开 index.js
修改host为你本地网络ipv4的地址
module.exports = {
dev: {
host: '192.168.0.103',
port: 8080,
},
build: {
}
}
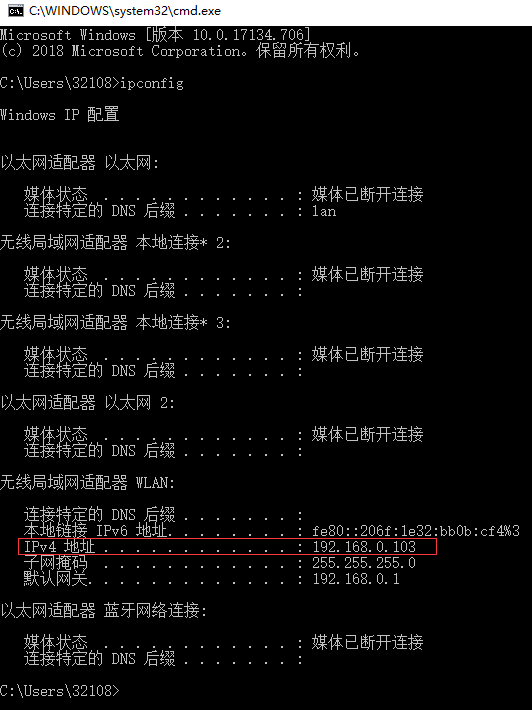
查看ipv4的地址方法:
Win + R 键, 输入 cmd, 回车, 进入cmd, 然后输入ipconfig, 如下图:

手机预览
进入浏览器, 在地址栏输入你的 ipv4 地址加上端口号 8080, 例如我的地址是: 192.168.0.103:8080, 进入该地址即可实时调试预览项目
当然, 这还没完, 比如api接口的访问可能会出现问题, 例如我的本地的api接口地址是
api.lcgod.com, 电脑端访问时会有跨域问题. 如何解决呢?
这个接口, 首先要配置允许跨域, PHP需要在路由文件中做如下声明:
header('Access-Control-Allow-Origin: http://192.168.0.103:8080');
header('Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT, PATCH, DELETE');
header('Access-Control-Allow-Credentials: true');
这样电脑端在192.168.0.103:8080中访问api.lcgod.com就不会有跨域问题, 但是手机端还是不行, 所以需要通过电脑端代理访问
使用Charles代理手机访问API接口
下载64位的Charles4.2.8, 官网下载较慢, 可以选择从我百度云备份的地址下载
提取密码: plyh
下载完成后得到文件 charles-proxy-4.2.8-win64.msi
运行该文件, 进行安装, 安装目录随意选择, 安装完成后, 下载破解包 charles.jar
提取密码: p6hj
下载完成后, 将charles.jar移动到Charles根目录下的lib文件夹中, 替换原有的charles.jar
以上, 即可完成Charles安装与破解, 下面开始愉快地使用Charles
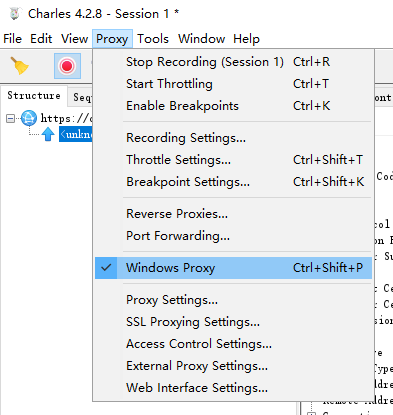
首先打开Charles, 关闭windows的代理, 如下图, 将Windows Proxy上的勾取消掉

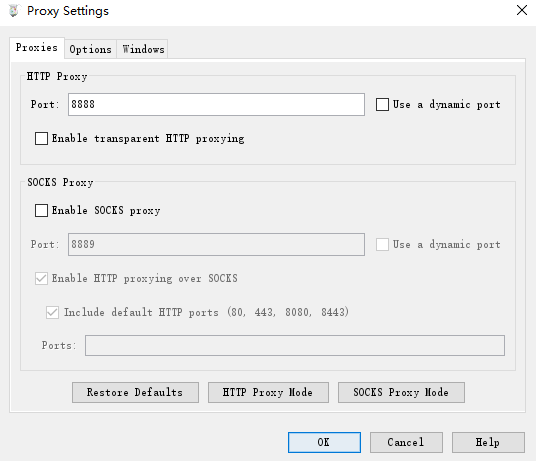
然后打开Windows Proxy下面的Proxy Settings, 如下图, 会看到默认的代理端口是8888

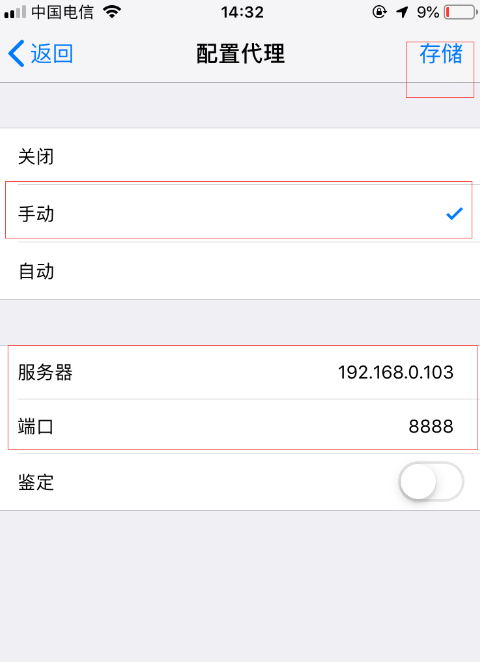
不需要做任何修改, 如果你想更改为其他端口也可以, 接下来打开手机的wifi详情页面, 如下图

点击配置代理, 将 ipv4 地址与端口号填好, 然后点击储存, 如下图

进行到这里, 已经完成全部配置, 后面就可以愉快地网上冲浪啦, 嘤嘤嘤~